Minxli: Telemedicine app for Doctors & Patients

Overview
Minxli is a startup located in Munich, Germany. Main product is Web & Mobile telemedicine application for Doctors and Healthcare providers in Germany, that helps to deliver their service remotely.
I joined the team as a single product designer responsible for user experience across iOS, Android and Web. The main goal was to create the product from scratch.
The Challenge
Due to COVID, substantial amount of doctors in Germany was forced to switch from offline consultations to online in order to earn money. They was not allowed to use unsecured video call providers like Zoom or Google Meet. This created demand for certified telemedicine providers on the market. Healthcare professionals were looking for a solution that can help their doctor practices smoothly switch to telemedicine calls. The main goal was to create product for doctor practices that they can easily start to use without any additional cost or installation.
The main challenge that I faced as a product designer is to create an easy-to-use and engaging application for healthcare professionals from scratch. Due to the fact that doctors and administrators are always in a hurry and surrounded by chaos, I was looking for a simple solution to fulfil their needs.
Competitor analysis

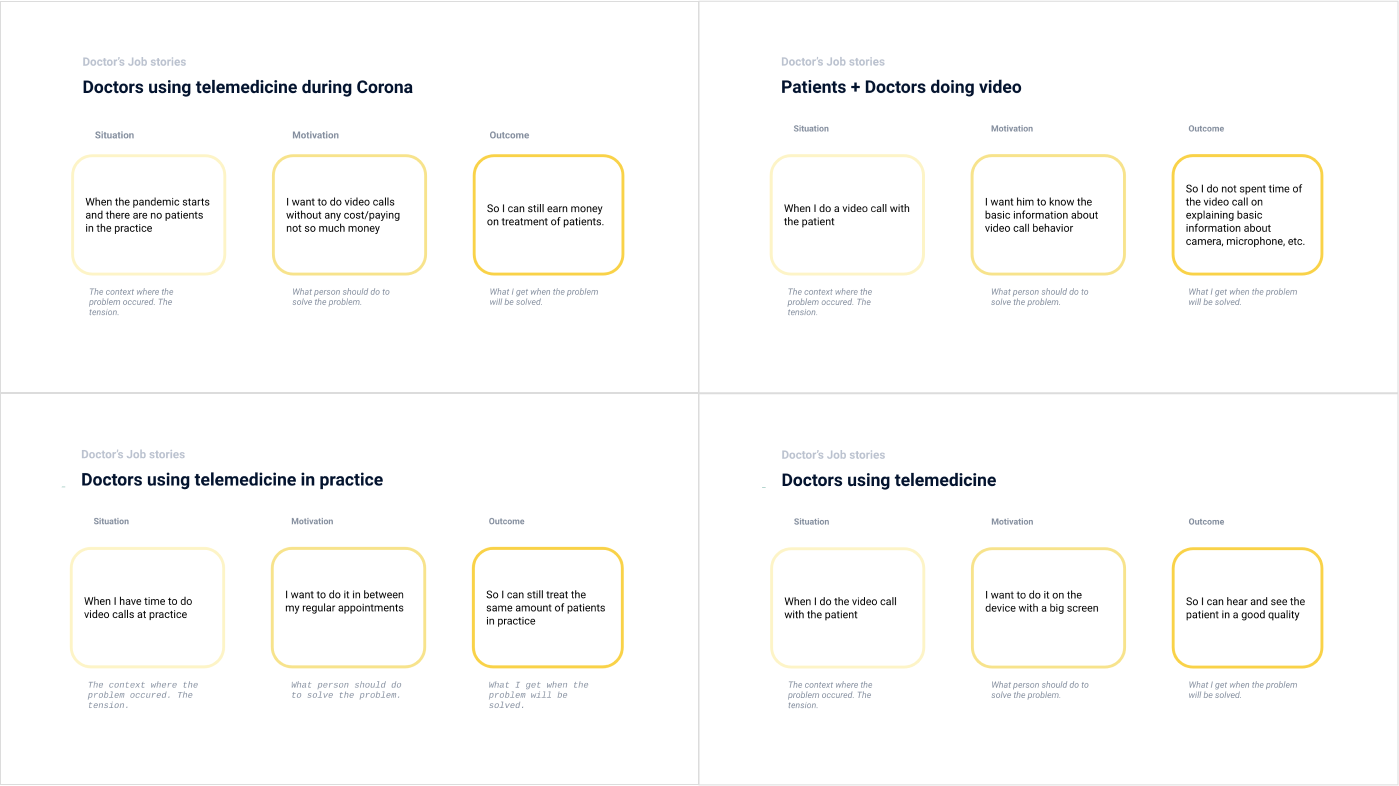
User Research: Jobs to be Done

When I started to work at Minxli, there was no full picture of target audience. Therefore, I conducted interviews with doctors, patients and administrators. Using Jobs-to-be done approach, the results of interviews was gathered into Job stories to communicate them to the team in a clear and concise way. Later based on research I created a product that was launched in June 2021.
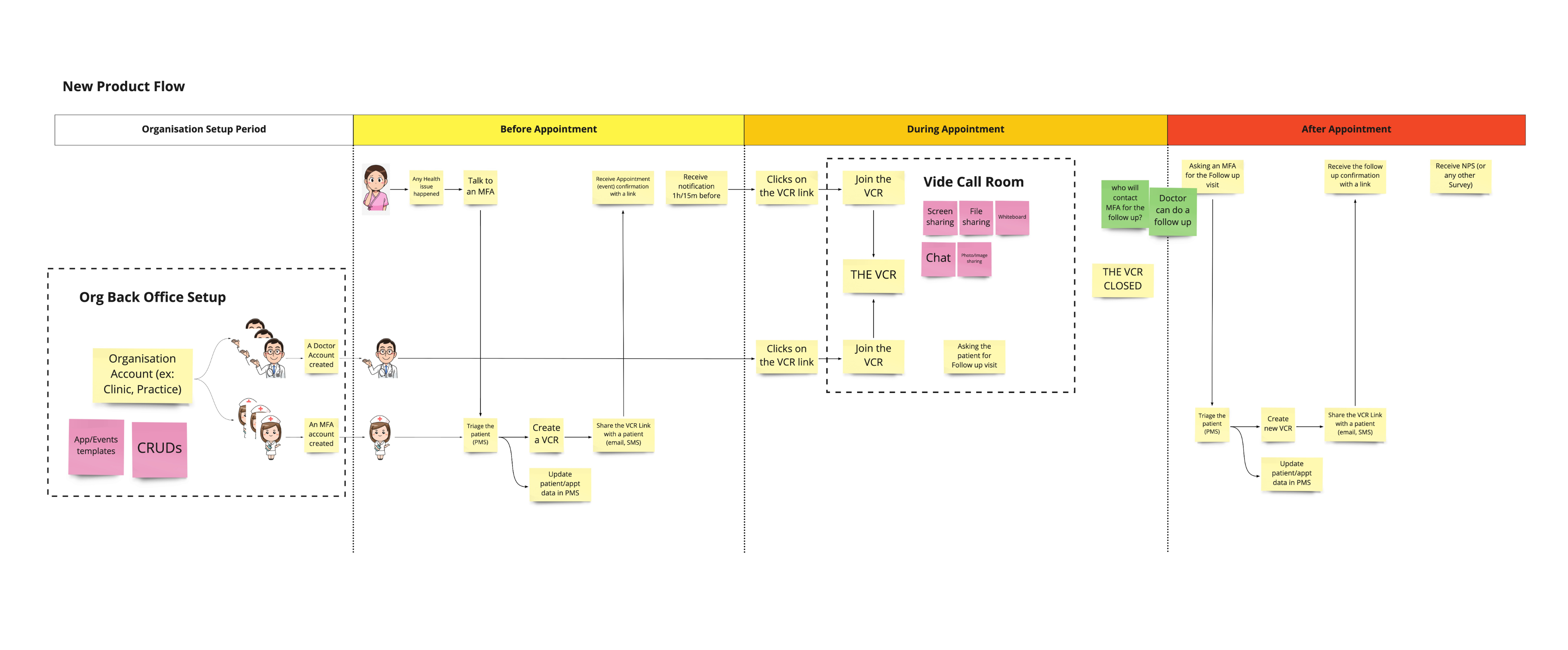
Minxli Product flow

Complete telemedicine appointment journey for German healthcare practices with KBV-certified video consultations. This user journey was developed based on extensive research with doctors, patients, and administrators using Jobs-to-be-Done methodology.
The Flow
Setup: Healthcare practices create accounts and configure appointment templates. Doctor and MFA accounts are established.
Before: Patients contact MFA for triage and booking. System creates VCR (Video Call Room), sends access links, and updates Practice Management System.
During: Secure video consultations via VCR with screen sharing, file sharing, and chat. Doctors assess follow-up needs.
After: System handles follow-ups, closes VCR, and sends surveys. New VCRs created for additional appointments.
Key Points
Supports doctors, MFAs, and patients with KBV-certified security and PMS integration. Designed for simplicity and German healthcare compliance during COVID-19 pandemic needs.
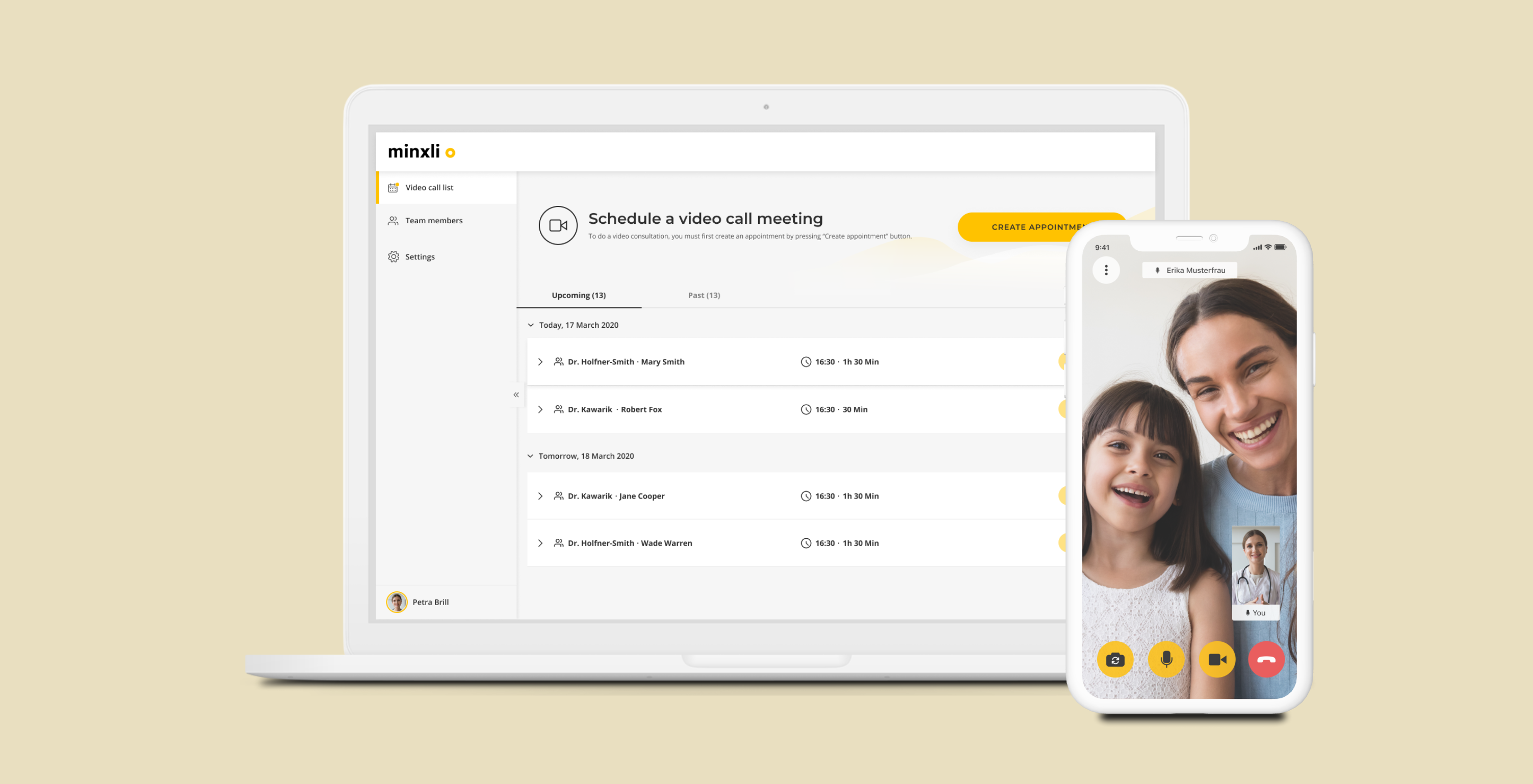
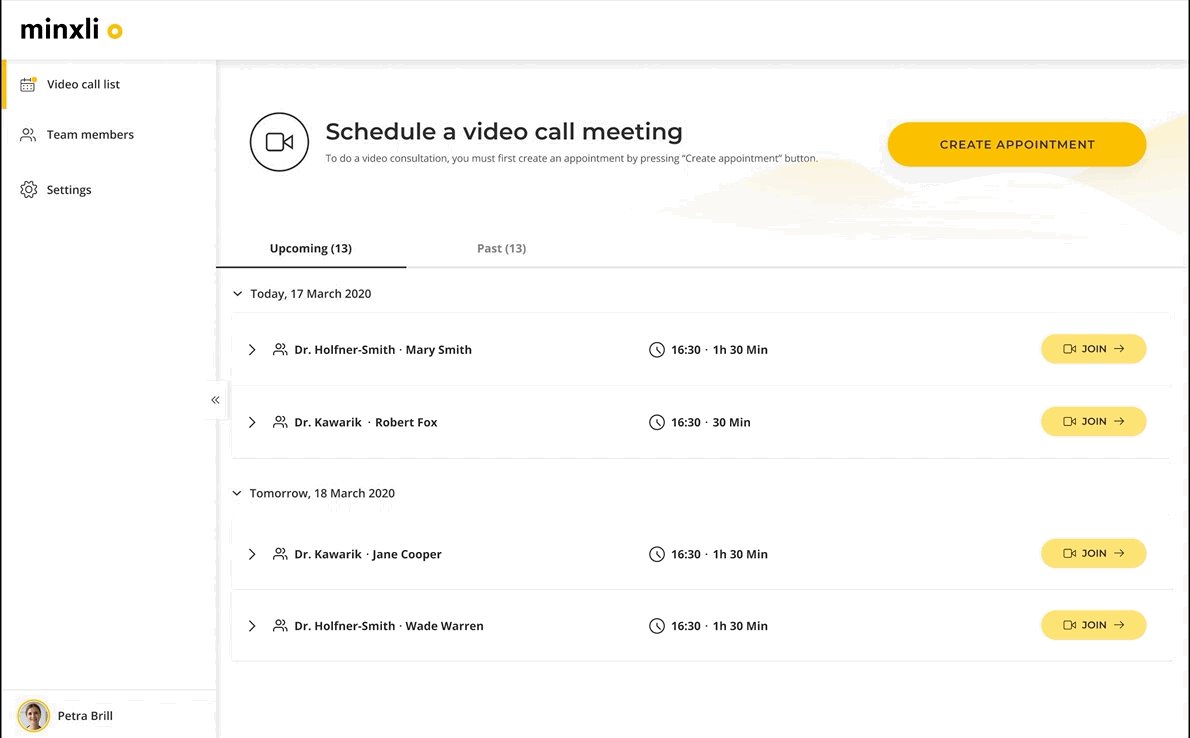
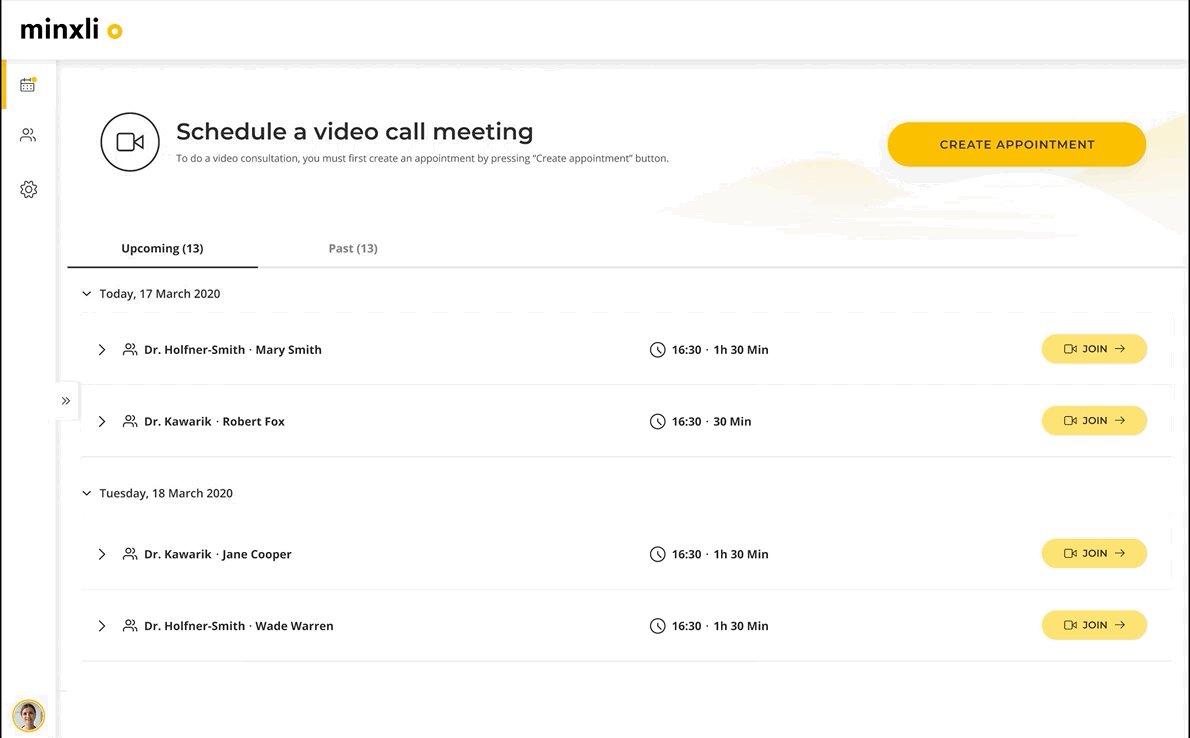
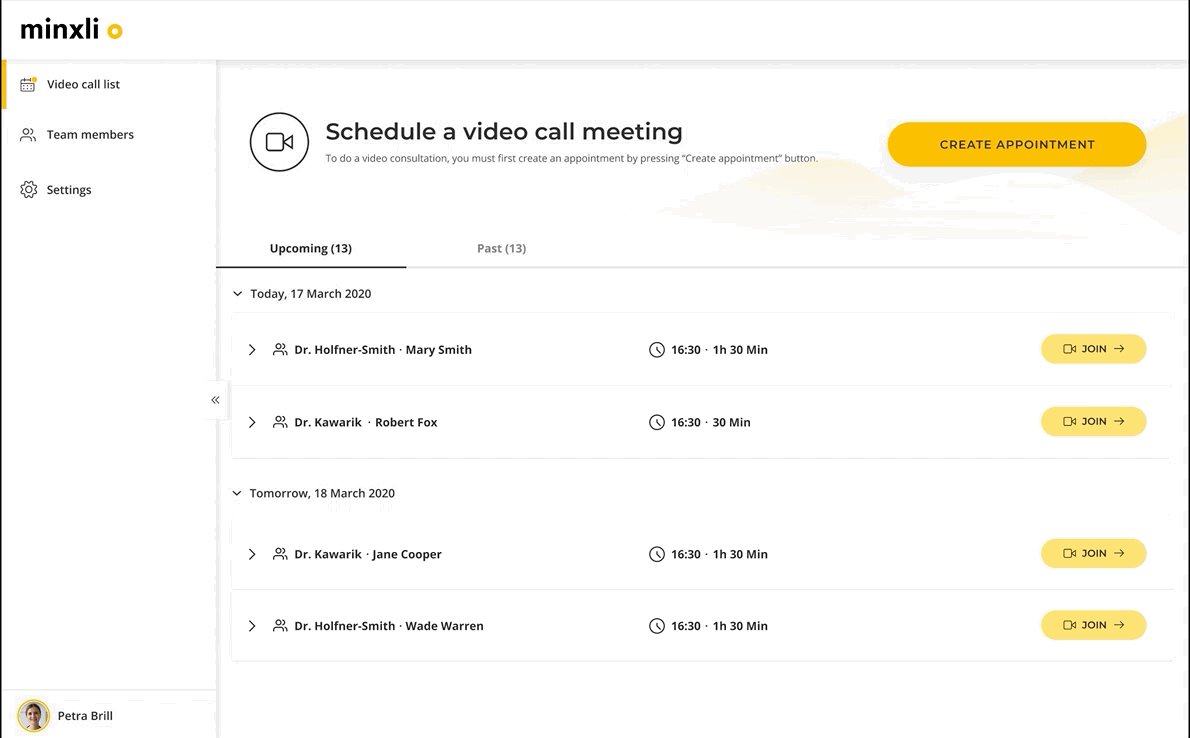
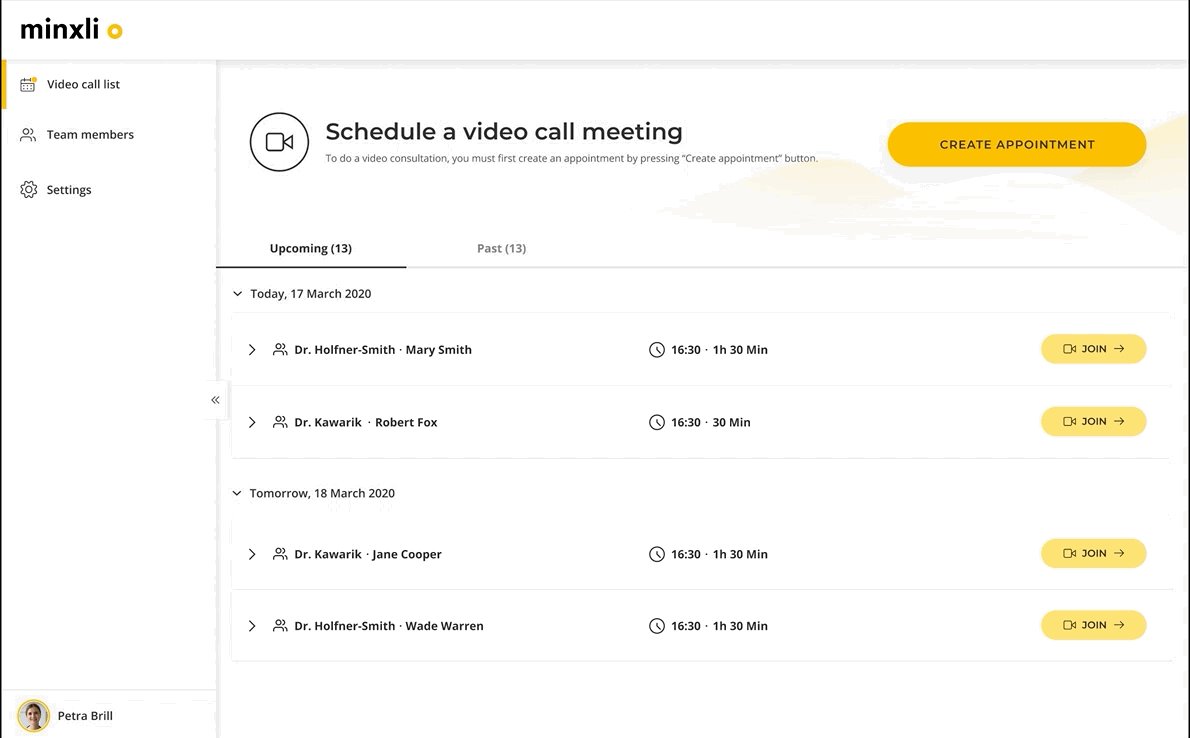
The Interface
The design list of the video calls was designed to help Administrators scan the appointments fast. The card included the most important information, such as: name and surname of the patient and doctor, time and duration of the call, and "Join" button.

It was important to think about the context in which healthcare professional plan will be using our app. Oftentimes, they was using their Practice Management Systems in parallel with video call app. So, we thought about adaptive blocks in advance in the interface.
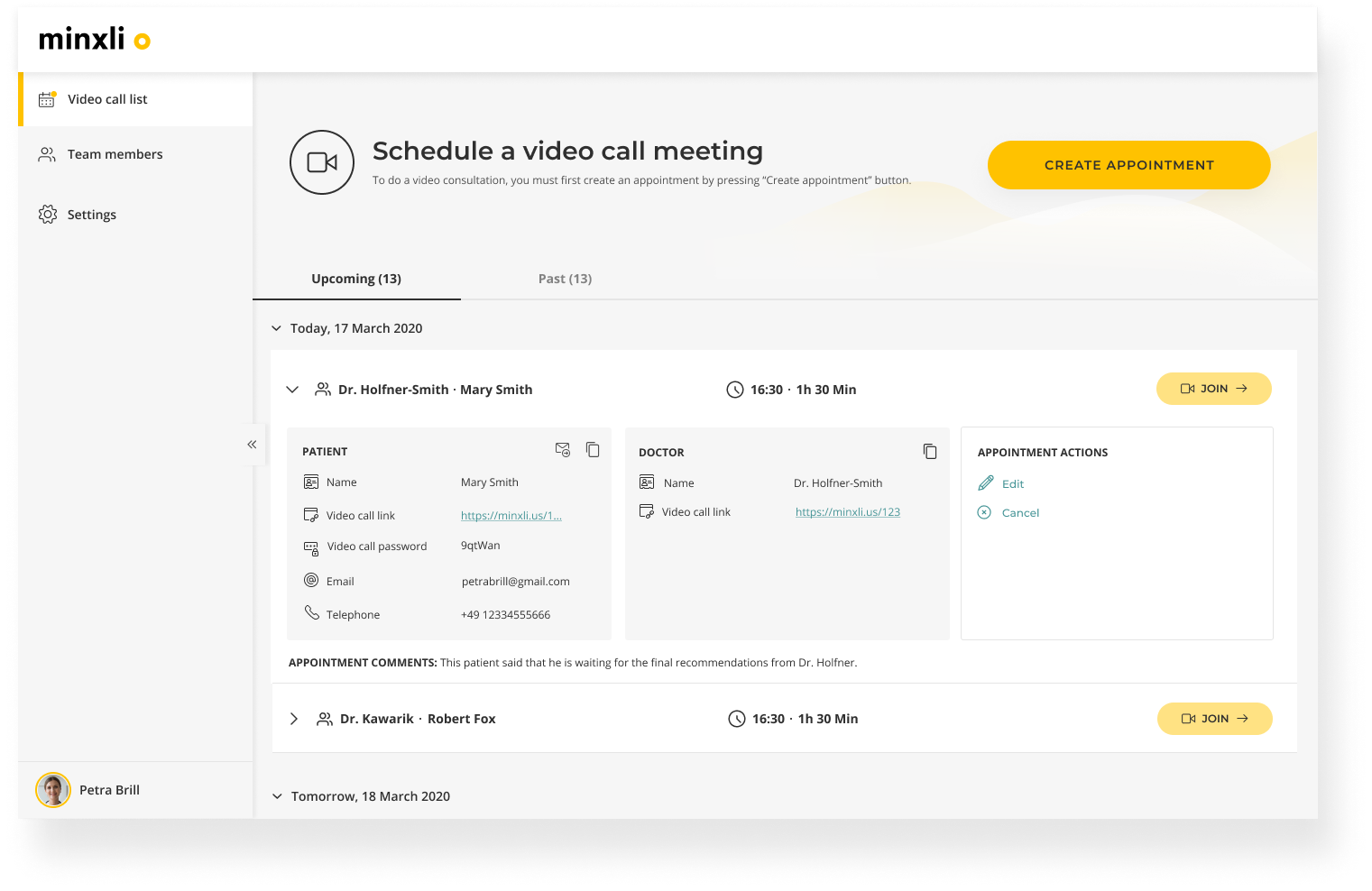
The collapsed version of the interface shows three blocks of the information: "Patient" block", "Doctor" block", and "Action" block.

Video call
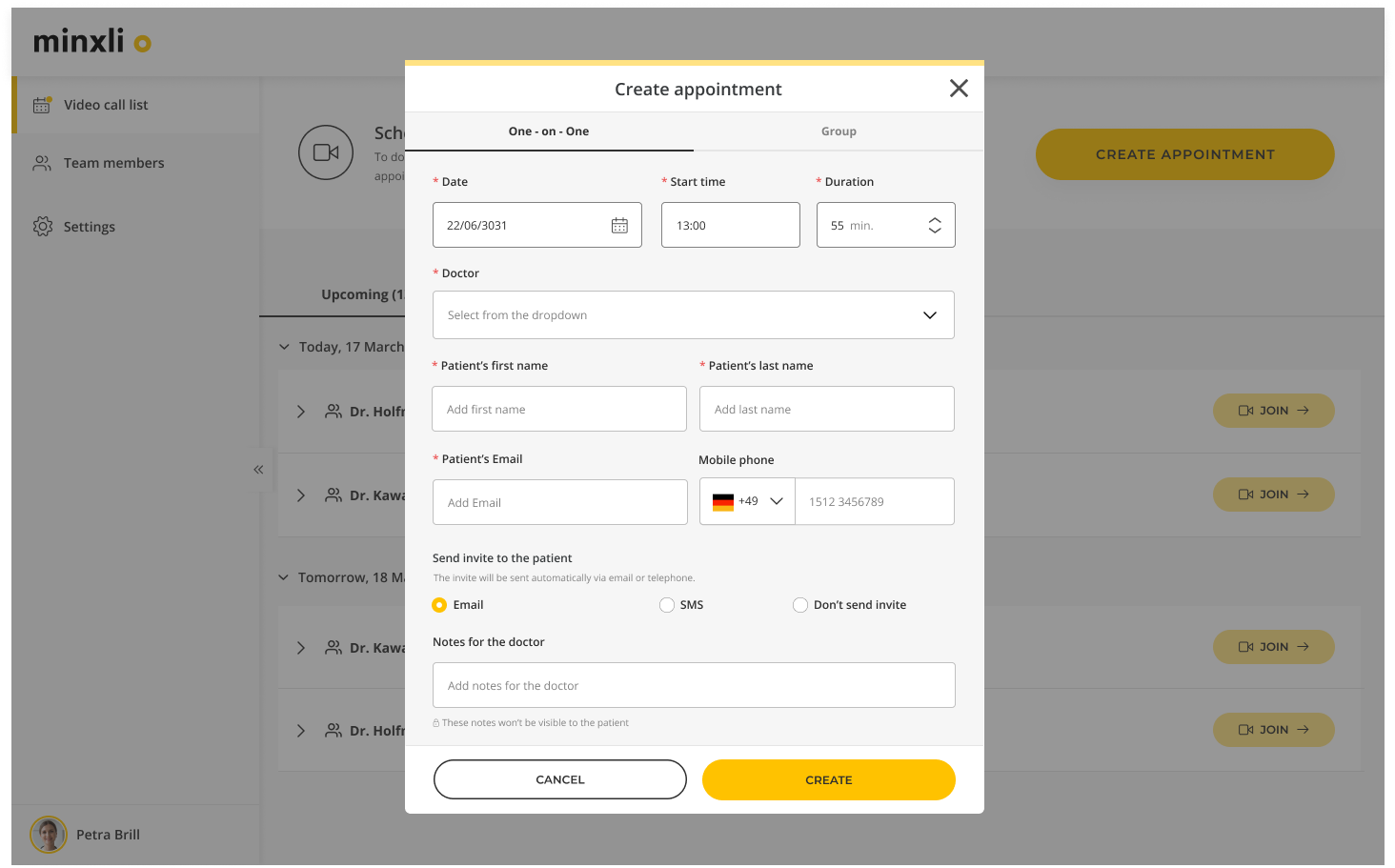
Our main focus was to create intuitive c for administrators to create a on-on-one and group calls for the doctors & patients. The interface below shows that it is possible to schedule fast and simple call, invite doctor and patient to the call and send the invite via Email/SMS, leave the notes that only doctor will be able to see.


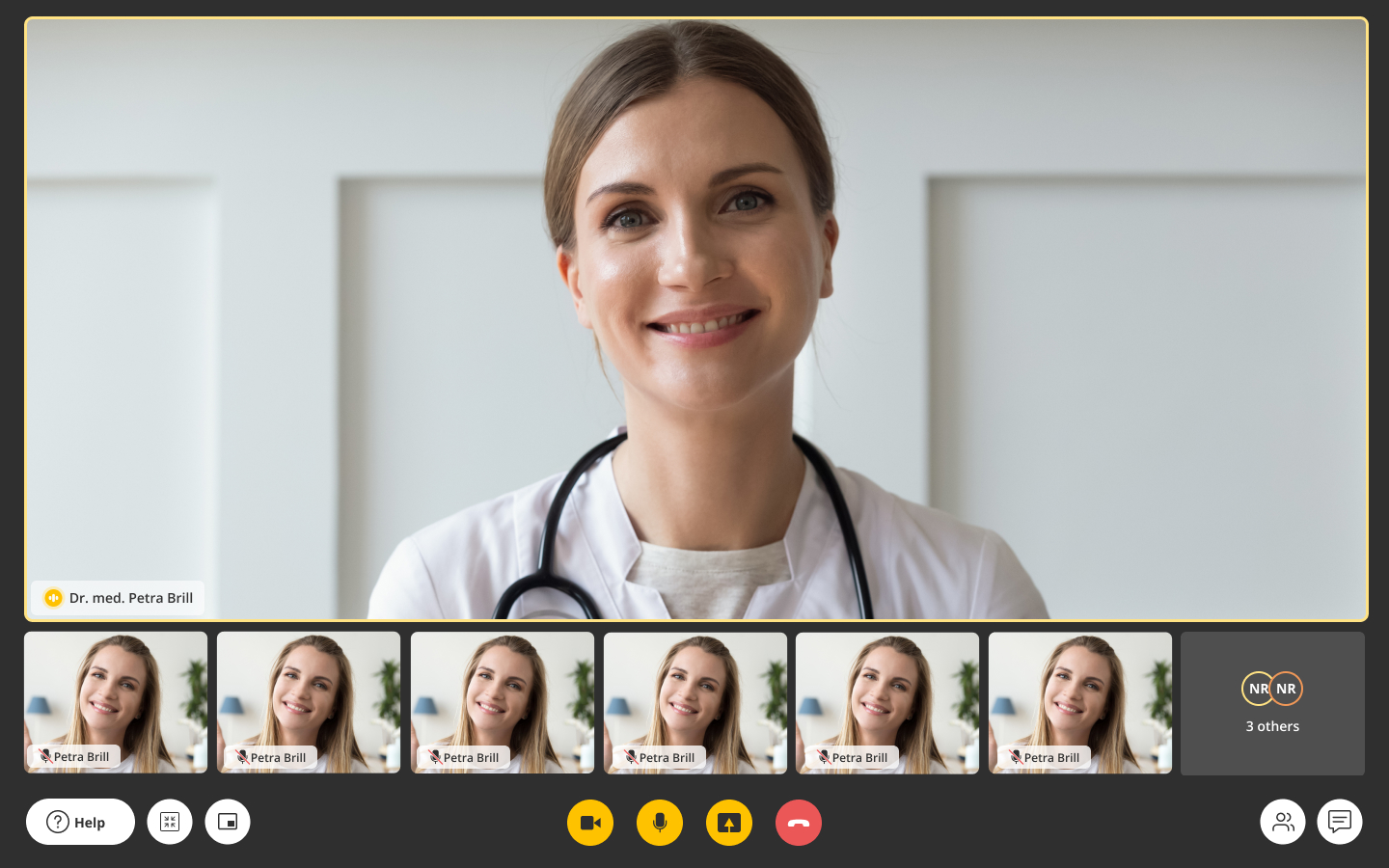
Group call is created in that way that doctor is positioned in the centre of the screen for the patient. In that way patient will always see doctor first and will not be distracted by others during the group call.
Members of the organisation
Due to the structure of the doctor practices in Germany, one of the main things that stakeholders requested was different level of rights for different members of the organisation.


We created a logic for the owner of the organisation, so he is able to create organisation account and invite members to the organisation. He is also able to give the "owner rights" to the members, and edit or delete the members.
Payments
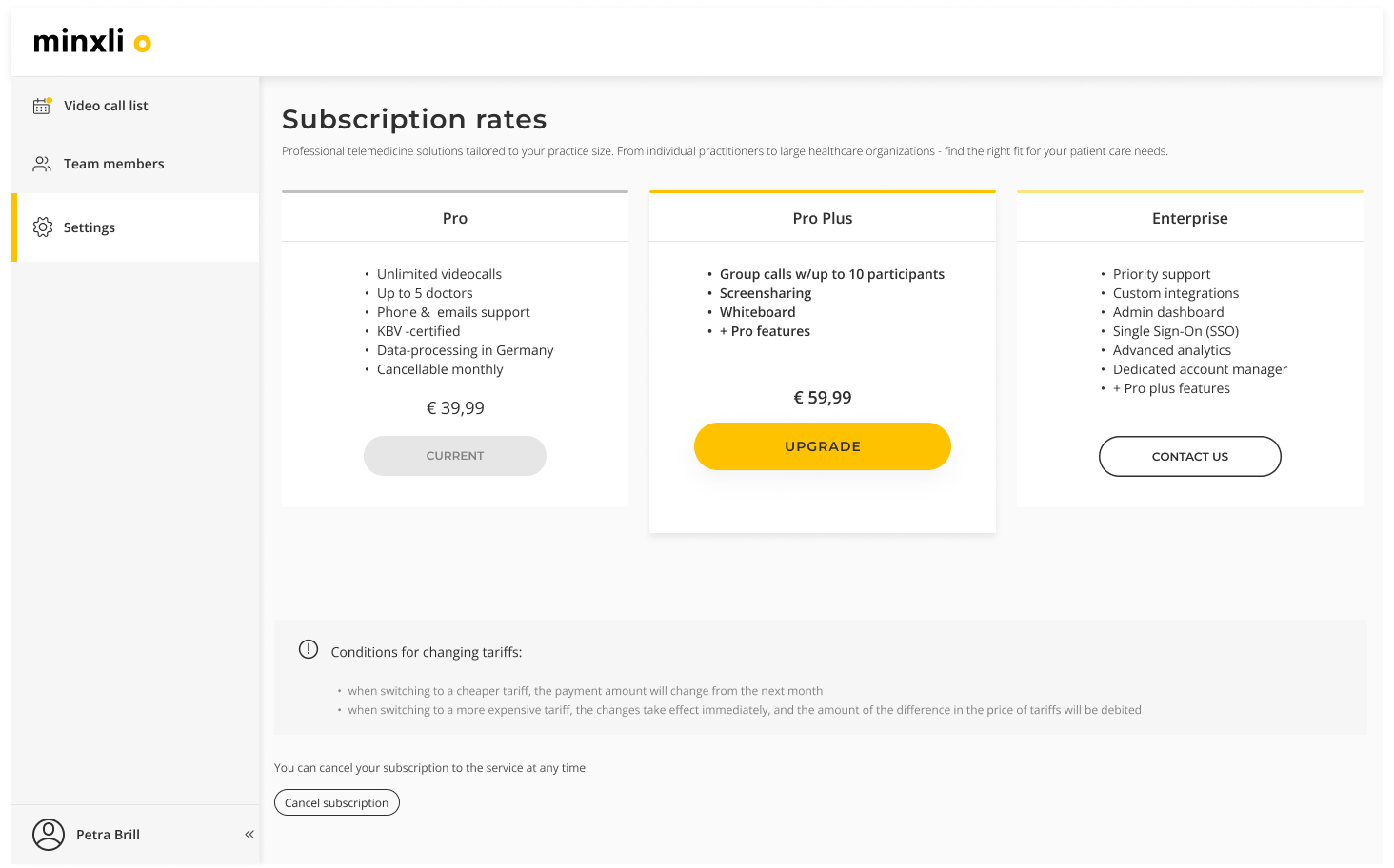
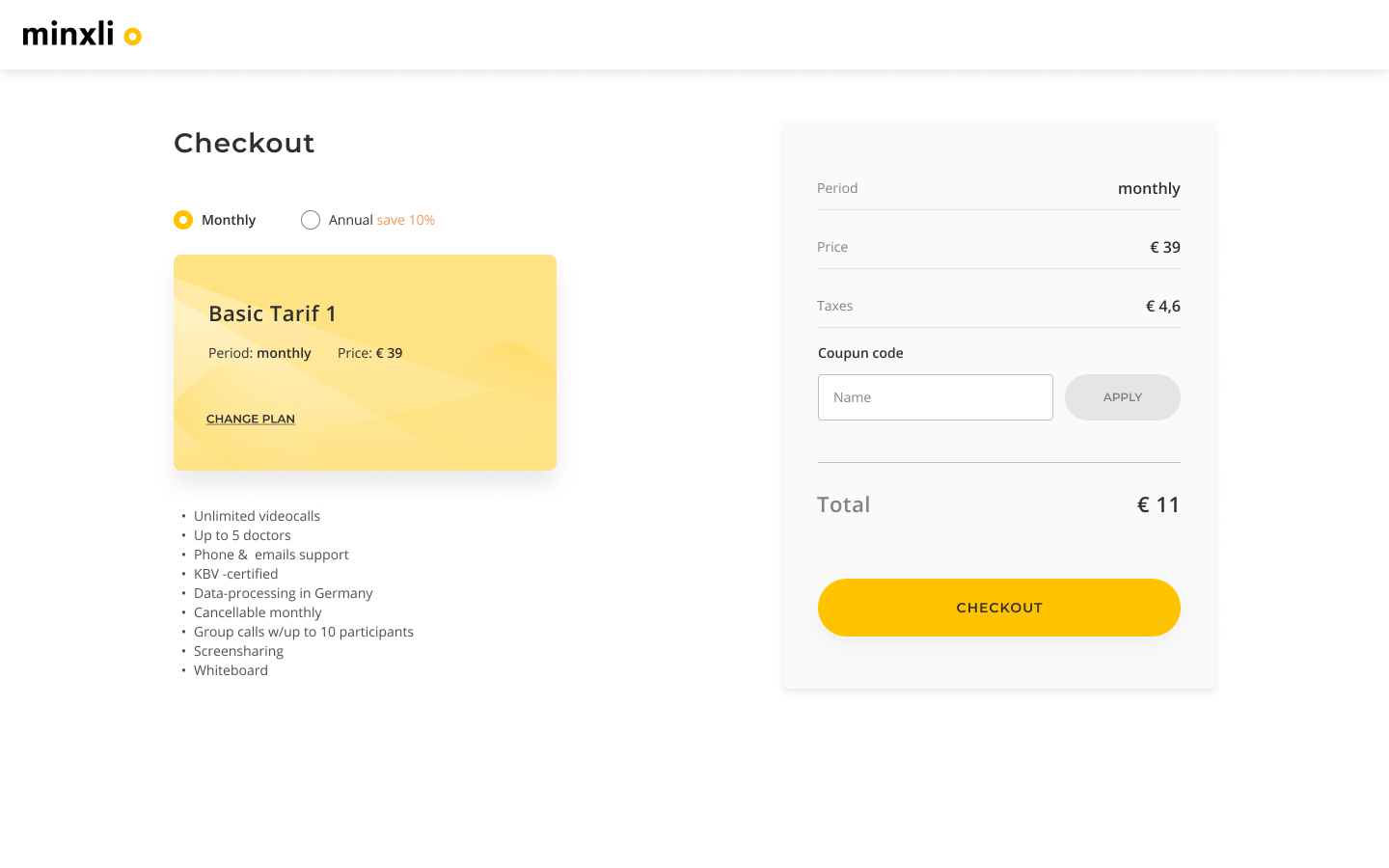
One of the most important steps in the design of the product was to think about payments and billing logic. The main task was to connect marketing website, where a user selects one of the subscriptions plans, with the logic of changing/canceling subscription in the product.



Using our interface, the user is able to manage payments in the "Settings" section of the product. Here he can manage his subscription, edit company details and work with billing history.
iOS & Android App for the Patient

A lot of the patients in Germany prefer to use mobile devices instead of desktop to do a telemedicine consultations. To make their experience easy and intuitive, we designed the application for both platforms. With the help of the app, patients will receive full user experience on any mobile device.
Usability Test Hypotheses

In order to validate our design solutions in the product and conclude next steps, we gathered hypotheses to measure how users are satisfied with our product. After that, we validated hypotheses with a help of Usability tests with doctors and patients. The results of which we gathered into the table and prioritized in accordance with the product goals that we tried to achieve. After that, we built a backlog for designer to implement the changes.
Results of UT and Improvement Strategy
The results of UT we gathered into the table and prioritized in accordance with the product goals that we tried to achieve. After that, we built a backlog for designer/dev team to implement the changes. Firstly, we decided to cover those small improvements that will not take to long to implement.

Issues with Onboarding
The feedback that we got from UT is that user was confused and was not able to decide where to go after and what to choose. The goal of this modal window was to onboard user after registration. As a result, we decided to not show this modal at all and to create context-based onboarding.

The State of the System
User missed confirmation pop up that indicated about the invite sent to the patient. We decided to show confirmation toast after user creates video call. As this info is important for user to understand the state of his appointment invite.

Edit
Another one valuable feedback that we received was about edit operation. When we asked user to change patient's info, he moved his mouse directly to "Patient" section. He clarified that he wanted to edit info by clicking on edit button that he was hoping will appear on hover. After receiving this feedback from several participants, we decided to implement "edit on hover" feature to satisfy user and help them to complete their tasks faster.

Conclusion
To sum up, we completed 10 UT with doctors to evaluate their User Experience with Minxli app. As a result, we collected over 50 backlog items of different sizes that we categorized according to features and prioritized in accordance to our business strategy. Some of it we took ASAP, some we took as a ideas that we decided to develop and spend more time on. Most of the features that we got were mainly related to making task completion faster in the app. We did not found huge usability mistakes which indicated for us that we was working towards great product and smooth usability.